Use the GraphQL playground
Overview
This page explains how to query Sky Mavis GraphQL schemas and how to explore them using the GraphQL playground. GraphQL is a query language for APIs that you can use to request exactly the data you need, making it possible to get all required data in a few requests.
If you're new to GraphQL, you might want to learn the basics before you start. Consider reading the GraphQL documentation to get started.
Base URL
https://api-gateway.skymavis.com/graphql
Schemas
Supported schemas:
- Axie Infinity Marketplace:
https://api-gateway.skymavis.com/graphql/marketplace - Katana:
https://api-gateway.skymavis.com/graphql/katana - Mavis Market:
https://api-gateway.skymavis.com/graphql/mavis-marketplace
Prerequisites
An app created in the Developer Console.
Steps
Step 1. Access the playground
Go to the Developer Console and select GraphQL Playground.

Step 2. Run a query
To run a query:
- At the top of the playground, select the schema you want to query: Axie Market, Katana, or Mavis Market.
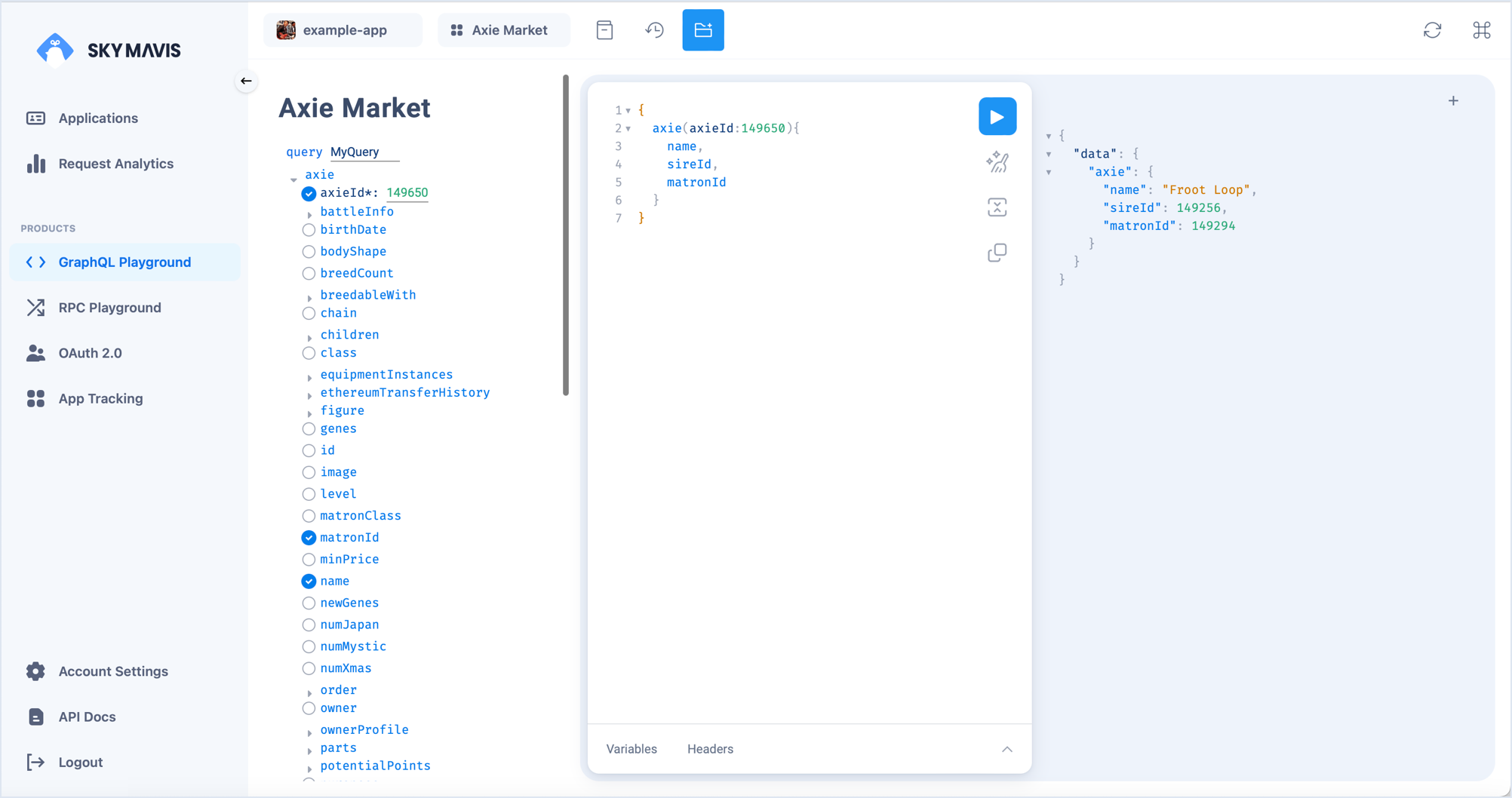
- Select the fields you need for the query or copy any example from the Example queries section.
- Fill in the required parameters in the query.
- Click Execute query.
The response appears to the right of the query.

Example queries
Get recently sold axies from Axie Infinity Marketplace
This query returns detailed information about recently sold axies on the Axie Infinity Marketplace.
- Select the Axie Market schema in the GraphQL playground.
- Paste the following code into the playground:
{
settledAuctions {
axies {
total
results {
name
stage
class
breedCount
image
title
genes
newGenes
battleInfo {
banned
}
order {
id
currentPrice
currentPriceUsd
}
parts {
id
name
class
type
specialGenes
}
transferHistory {
total
results {
from
to
txHash
timestamp
withPrice
withPriceUsd
fromProfile {
name
}
toProfile {
name
}
}
}
}
}
}
}
Get axie's details from Axie Infinity Marketplace
This query returns detailed information about the specified axie, including its sale history, current listing, and offers.
- Select the Axie Market schema in the GraphQL playground.
- Paste the following code into the playground:
query GetAxieDetail($axieId: ID!) {
axie(axieId: $axieId) {
...AxieDetail
}
}
fragment AxieDetail on Axie {
id
image
class
chain
name
genes
newGenes
owner
birthDate
bodyShape
class
sireId
sireClass
matronId
matronClass
stage
title
breedCount
genes
figure {
atlas
model
image
}
parts {
...AxiePart
}
stats {
...AxieStats
}
order {
...OrderInfo
}
...TokenAssetOffers
ownerProfile {
name
}
battleInfo {
...AxieBattleInfo
}
children {
id
name
class
image
title
stage
}
potentialPoints {
beast
aquatic
plant
bug
bird
reptile
mech
dawn
dusk
}
equipmentInstances {
...EquipmentInstance
}
}
fragment AxieBattleInfo on AxieBattleInfo {
banned
banUntil
level
}
fragment AxiePart on AxiePart {
id
name
class
type
specialGenes
stage
abilities {
...AxieCardAbility
}
}
fragment AxieCardAbility on AxieCardAbility {
id
name
attack
defense
energy
description
backgroundUrl
effectIconUrl
}
fragment AxieStats on AxieStats {
hp
speed
skill
morale
}
fragment OrderInfo on Order {
id
maker
kind
assets {
...AssetInfo
}
expiredAt
paymentToken
startedAt
basePrice
endedAt
endedPrice
expectedState
nonce
marketFeePercentage
signature
hash
duration
timeLeft
currentPrice
suggestedPrice
currentPriceUsd
}
fragment AssetInfo on Asset {
erc
address
id
quantity
orderId
}
fragment EquipmentInstance on EquipmentInstance {
id: tokenId
tokenId
owner
equipmentId
alias
equipmentType
slot
name
rarity
collections
equippedBy
}
fragment TokenAssetOffers on TokenAsset {
... on Axie {
yourOffer {
...OfferInfo
}
highestOffer {
...OfferInfo
}
offers(from: 0, size: 10) {
total
data {
...OfferInfo
}
}
numActiveOffers
}
... on LandPlot {
yourOffer {
...OfferInfo
}
highestOffer {
...OfferInfo
}
offers(from: 0, size: 10) {
total
data {
...OfferInfo
}
}
numActiveOffers
}
... on LandItem {
yourOffer {
...OfferInfo
}
highestOffer {
...OfferInfo
}
offers(from: 0, size: 10) {
total
data {
...OfferInfo
}
}
numActiveOffers
}
... on EquipmentInstance {
yourOffer {
...OfferInfo
}
highestOffer {
...OfferInfo
}
offers(from: 0, size: 10) {
total
data {
...OfferInfo
}
}
numActiveOffers
}
}
fragment OfferInfo on Order {
...ExcludedAssetsOffer
status
assets {
...ExcludedTokenAsset
token {
...TokenAsset
}
}
}
fragment ExcludedAssetsOffer on Order {
id
maker
makerProfile {
...Profile
}
kind
expiredAt
paymentToken
startedAt
basePrice
endedAt
endedPrice
expectedState
nonce
marketFeePercentage
signature
hash
duration
timeLeft
currentPrice
suggestedPrice
currentPriceUsd
}
fragment Profile on PublicProfile {
accountId
name
addresses {
...Addresses
}
}
fragment Addresses on NetAddresses {
ethereum
tomo
loom
ronin
}
fragment ExcludedTokenAsset on Asset {
erc
address
id
quantity
orderId
}
fragment TokenAsset on TokenAsset {
... on Axie {
id
name
class
image
stage
owner
newGenes
title
parts {
id
name
class
type
specialGenes
stage
}
ownerProfile {
...Profile
}
}
... on LandPlot {
landType
row
col
owner
ownerProfile {
...Profile
}
}
... on LandItem {
itemId
name
itemAlias
tokenId
landType
itemId
figureURL
rarity
owner
tokenType
ownerProfile {
...Profile
}
}
... on EquipmentInstance {
equipmentId
name
rarity
alias
collections
slot
ownerProfile {
...Profile
}
}
}
- In the Query Variables section, add the following JSON object:
{
"axieId": 2388957
}
The axieId parameter is the ID of the axie you want to query. You can find the axie ID on the Axie Infinity Marketplace.
- Click Execute query.
Get sales stats from Axie Infinity Marketplace
This query returns sales stats on Axie Infinity Marketplace for the last 24 hours, 7 days, and 30 days.
- Select the Axie Market schema in the GraphQL playground.
- Paste the following code into the playground:
query GetOverviewToday {
marketStats {
last24Hours {
...OverviewFragment
}
last7Days {
...OverviewFragment
}
last30Days {
...OverviewFragment
}
}
}
fragment OverviewFragment on SettlementStats {
count
axieCount
volume
volumeUsd
}
- Click Execute query.
Get volume and liquidity data from Katana
This query returns the transaction volume and total liquidity on Katana on the specified date.
- Select the Katana schema in the GraphQL playground.
- In the
startTimeparameter, set the Unix timestamp in seconds for the date you want to query. For example, for Wednesday, August 21, 2024, 12:00:00 PM (GMT), use the timestamp1721740800. - Paste the following code into the playground:
query katanaDayDatas($startTime: Int!) {
katanaDayDatas(first: 1000, skip: 0, where: {date_gt: $startTime}, orderBy: date, orderDirection: asc) {
id
date
totalVolumeUSD
dailyVolumeUSD
dailyVolumeETH
totalLiquidityUSD
totalLiquidityETH
}
}
- In the Variables section, add the following JSON object:
{
"startTime": 1721740800
}
- Click Execute query.
Get collection's data from Mavis Market
This query returns information about a collection listed on Mavis Market, as well as the list of its owners.
- Select the Mavis Market schema in the GraphQL playground.
- Paste the following code into the playground:
query MyQuery {
erc721List(from: 0, size: 10) {
tokenAddress
collectionMetadata
totalOwners
}
}
- Click Execute query.