Deposit SDK (Web)
Overview
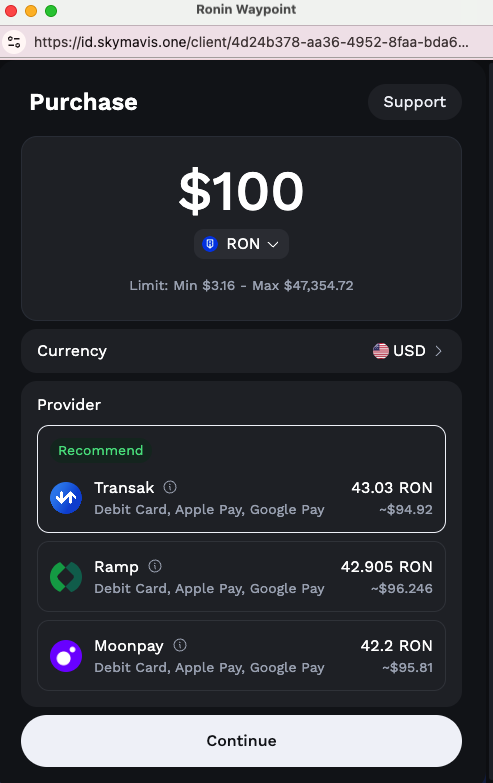
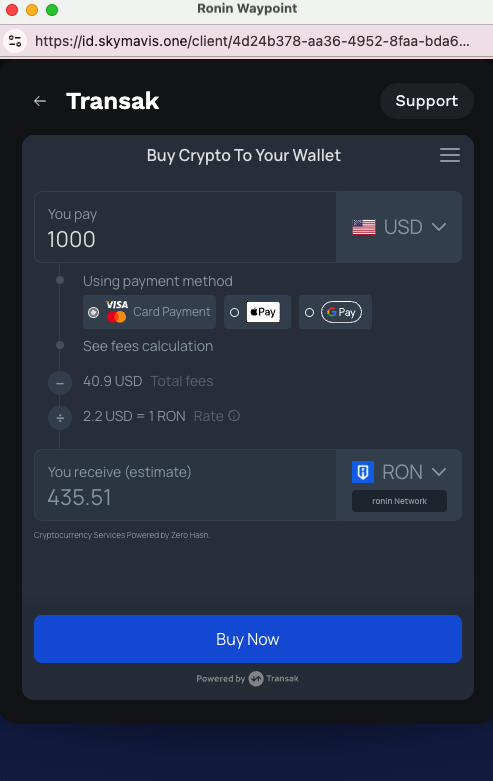
The Deposit SDK provides a simple way to integrate the onramp service into your application efficiently. This feature allows users to buy cryptocurrency through multiple service providers like Transak, Moonpay, Ramp, Onmeta or Onramper without leaving your application.


Prerequisites
- Initialize and set up configuration for your project following this guideline
Installation
To install the SDK, use the following command:
- npm
- Yarn
- pnpm
npm install @sky-mavis/waypoint
yarn add @sky-mavis/waypoint
pnpm add @sky-mavis/waypoint
Usage
Initialize
import { Deposit } from "@sky-mavis/waypoint/deposit";
const deposit = new Deposit({
clientId: "<client_id>",
redirectUri: "<redirect_uri>",
});
Parameters for the Deposit class include:
| Field | Required? | Description |
|---|---|---|
clientId | Required | The client ID from the Ronin Developer Console. For more information, see Ronin Waypoint settings. |
redirectUri | Required | Equivalent to the REDIRECT URI configured in Ronin Waypoint settings. |
waypointOrigin | Optional | The Waypoint service origin URL. Default is the production Ronin Waypoint origin. |
origin | Optional | The origin configured in Waypoint service settings. |
environment | Optional | development or production. |
theme | Optional | The theme of the deposit modal. Available values are light and dark. |
onramperOptions | Optional | Configuration options for Onramper provider. See Onramper Options. |
Onramper Options
| Field | Type | Description |
|---|---|---|
references | object | Additional references for the onramp. |
references.swapAction | string | Identifier for the swap action. |
redirectAtCheckout | boolean | Whether to redirect after checkout. |
Starting the deposit process
In your application, you can use the deposit object to call the start method to open the deposit popup modal.
const result = await deposit.start({
walletAddress: "<wallet_address>",
fiatCurrency: "<fiat_currency>",
...
});
The start method accepts an object with the following optional parameters:
| Field | Type | Required? | Description |
|---|---|---|---|
email | string | Optional | The user's email address. |
walletAddress | string | Optional | The Ronin wallet address of the customer. |
fiatCurrency | string | Optional | The code of the fiat currency you want the customer to buy cryptocurrency. |
fiatAmount | number | Optional | The initial amount of fiat currency you want the customer to buy cryptocurrency. |
cryptoCurrency | object | Optional | The cryptocurrency to deposit. See CryptoCurrency Object. |
onramperParams | object | Optional | Onramper-specific parameters. See Onramper Parameters. |
roninDepositParams | object | Optional | Ronin deposit-specific parameters. |
In the Ramp provider, when a user enters their wallet address manually, the address must include the ronin: prefix. For example, ronin:1234567890abcdef1234567890abcdef12345678.
CryptoCurrency Object
| Field | Type | Required? | Description |
|---|---|---|---|
network | string | Required | The blockchain network: ronin, ethereum, bsc, polygon, arbitrum, base, or solana. |
symbol | string | Required | The cryptocurrency symbol (e.g., AXS, RON, ETH). |
address | string | Optional | The token contract address on the specified network. |
chainId | number | Optional | The chain ID of the network. |
Onramper Parameters
| Field | Type | Description |
|---|---|---|
networkWallets | object | Wallet addresses for different networks (ronin, ethereum, bsc, polygon, arbitrum, base, solana). |
Ronin Deposit Parameters
| Field | Type | Description |
|---|---|---|
walletAddress | string | The user's wallet address for Ronin network. |
Success Response
The start method returns a Promise that resolves with an object containing the transaction details when the deposit is successful.
| Field | Type | Description |
|---|---|---|
provider | string | The provider used for the transaction. |
transactionHash | string | The hash of the transaction. |
fiatCurrency | string | The fiat currency used in the transaction. |
cryptoCurrency | string | The cryptocurrency used in the transaction. |
fiatAmount | number | The amount of fiat currency involved in the transaction. |
cryptoAmount | number | The amount of cryptocurrency involved in the transaction. |
Error Response
If the transaction is failed or cancelled, the Promise will reject with an object containing the error details.
| Field | Type | Description |
|---|---|---|
code | number | The error code indicating the type of error. |
message | string | The reason for the error or cancellation. |
The deposit error codes are as follows:
| Code | Description |
|---|---|
4001 | The user has closed the deposit pop-up. |
-32603 | The deposit transaction has failed. |
Dry Run
You can use the dryRun method to preview the deposit URL without opening a popup. This is useful for debugging, testing, or sharing the deposit URL.
const url = deposit.dryRun({
walletAddress: "<wallet_address>",
fiatCurrency: "<fiat_currency>",
...
});
console.log(url); // Returns the full URL string that would be opened
The dryRun method accepts the same parameters as start and returns a string containing the complete deposit URL with all query parameters properly encoded.
Examples
Basic Usage
Here is an example of how to implement the onramp service in your application:
Step 1: Initialize an instance from the Deposit class
import {Deposit} from '@sky-mavis/waypoint/deposit';
export const deposit = new Deposit({
clientId: '4d24b378-aa36-4952-8faa-bda63c9a4932',
redirectUri:'https://docs.skymavis.com'
});
Step 2: Open the deposit pop-up
function StartDeposit() { const [result, setResult] = useState(null); const handleDeposit = async () => { try { const result = await deposit.start({ fiatCurrency: 'USD', cryptoCurrency: { network: 'ronin', symbol: 'AXS', }, fiatAmount: 100, }); setResult(result); } catch (error) { alert(error); } }; return ( <LayoutBox> <Button label="Deposit with Ronin Waypoint" onClick={handleDeposit} /> {result && ( <span>{`You have deposited ${result.cryptoAmount} ${result.cryptoCurrency} to your Wallet`}</span> )} </LayoutBox> ); }
Additional Information
Supported crypto currencies
Details
| Cryptocurrency | Code |
|---|---|
| Ronin | RON |
| Axie Infinity Shard | AXS |
| Smooth Love Potion | SLP |
| USD Coin | USDC |
| Ronin Wrapped Ether | WETH |
| PIXEL | PIXEL |
| BANANA | BANANA |
| Apeiros | APRS |
Supported fiat currencies
Details
| Currency Name | Currency Code |
|---|---|
| US Dollar | USD |
| British Pound | GBP |
| Indian Rupee | INR |
| Euro | EUR |
| Swiss Franc | CHF |
| Swedish Krona | SEK |
| Polish Zloty | PLN |
| Norwegian Krone | NOK |
| Danish Krone | DKK |
| New Zealand Dollar | NZD |
| Mexican Peso | MXN |
| Canadian Dollar | CAD |
| Australian Dollar | AUD |
| Argentine Peso | ARS |
| Brazilian Real | BRL |
| Chilean Peso | CLP |
| Costa Rican Colon | CRC |
| Dominican Peso | DOP |
| Indonesian Rupiah | IDR |
| Israeli Shekel | ILS |
| Japanese Yen | JPY |
| South Korean Won | KRW |
| Malaysian Ringgit | MYR |
| Paraguayan Guarani | PYG |
| Peruvian Sol | PEN |
| Philippine Peso | PHP |
| Singapore Dollar | SGD |
| Fiji Dollar | FJD |
| Forint | HUF |
| Kenyan Shilling | KES |
| Moldovan Leu | MDL |
| Bermudian Dollar | BMD |
| Falkland Islands Pound | FKP |
| Czech Koruna | CZK |
| Iceland Krona | ISK |
| Romanian Leu | RON |
| Kwanza | AOA |
| Belize Dollar | BZD |
| Brunei Dollar | BND |
| Comoro Franc | KMF |
| Djibouti Franc | DJF |
| East Caribbean Dollar | XCD |
| Lari | GEL |
| Quetzal | GTQ |
| Lempira | HNL |
| Hong Kong Dollar | HKD |
| Tenge | KZT |
| Som | KGS |
| Malagasy Ariary | MGA |
| Kwacha | MWK |
| Ouguiya | MRU |
| Rial Omani | OMR |
| Kina | PGK |
| Rwanda Franc | RWF |
| Dobra | STN |
| Seychelles Rupee | SCR |
| Solomon Islands Dollar | SBD |
| Surinam Dollar | SRD |
| Lilangeni | SZL |
| Somoni | TJS |
| Pa’anga | TOP |
| Turkmenistan New Manat | TMT |
| Peso Uruguayo | UYU |
| Colombian Peso | COP |
| Taiwanese Dollar | TWD |
| Ghanaian Cedi | GHS |
| UAE Dirham | AED |
| Cambodian Riel | KHR |
| Serbian Dinar | RSD |
| Bahraini Dinar | BHD |
| Macedonian Denar | MKD |
| Kuwaiti Dinar | KWD |
| Armenian Dram | AMD |
| Netherlands Antilles Guilder | ANG |
| Azerbaijani Manat | AZN |
| Bahamian Dollar | BSD |
| Cayman Islands Dollar | KYD |
| Cape Verdean Escudo | CVE |
| BH Convertible Mark | BAM |
| Jordanian Dinar | JOD |
| Trinidad & Tobago Dollar | TTD |
| Panamanian Balboa | PAB |
| Algerian Dinar | DZD |
| Bulgarian Lev | BGN |
| Egyptian Pound | EGP |
| Sri Lankan Rupee | LKR |
| Nigerian Naira | NGN |
| Thai Baht | THB |
| Turkish Lira | TRY |
| Vietnamese Dong | VND |
| South African Rand | ZAR |
| Botswana Pula | BWP |
| Mozambican Metical | MZN |
| Lao Kip | LAK |